안뇽
[HTML] layout example 1 본문
728x90
728x90
div대신 사용한 태그?
head 부분에는 header란 태그가 생성
nav부분에도 nav란 태그가 생성
side부분에는 aside
contents부분에는 section
foot부분에는 footer
다음과 같이 HTML5에선 각 항목에 대한 태그가 생성 되어, 일일이 div에 id를 부여하여 작업할 필요가 없어졌다.
BUT!
익스플로어 8에는 변경된 태그들이 반응을 하지 않는다'는 단점이 있다! 유의 하도록
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>layout1</title>
<style>
#wrap {width: 1000px; margin: 0 auto;}
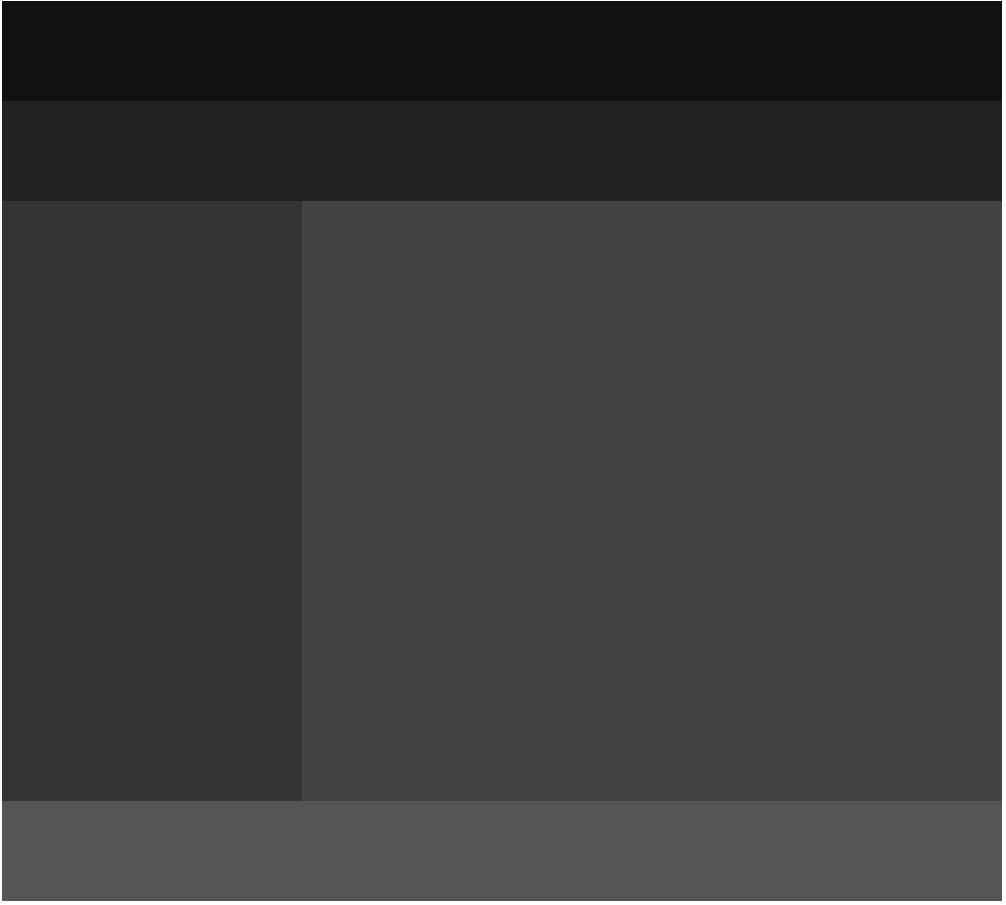
header {width: 1000px; height: 100px; background: #111;}
nav {width: 1000px; height: 100px; background: #222;}
aside {float: left; width: 300px; height: 600px; background: #333;}
section {float: left; width: 700px; height: 600px; background: #444;}
footer {clear: both; width: 1000px; height: 100px; background: #555;}
</style>
</html>
<body>
<div id="wrap">
<header></header>
<nav></nav>
<aside></aside>
<section></section>
<footer></footer>
</div>
</body>
아래와 같은 레이아웃이 생성되는 코드 입니다.

728x90
320x100
'개발소발 > 퍼블리셔' 카테고리의 다른 글
| [HTML] layout example 3 (0) | 2021.06.01 |
|---|---|
| [HTML] layout example 2 (0) | 2021.06.01 |
| [HTML] 미디어쿼리 기본 (0) | 2021.06.01 |
Comments


